
読書メモ : ツールからエージェントへ。弱いAIのデザイン - 人工知能時代のインタフェース設計論 / プログレUX
正月休み中、THE GUILDの奥田さんが読んでいて面白そうと思っていた本を読んで見ました。

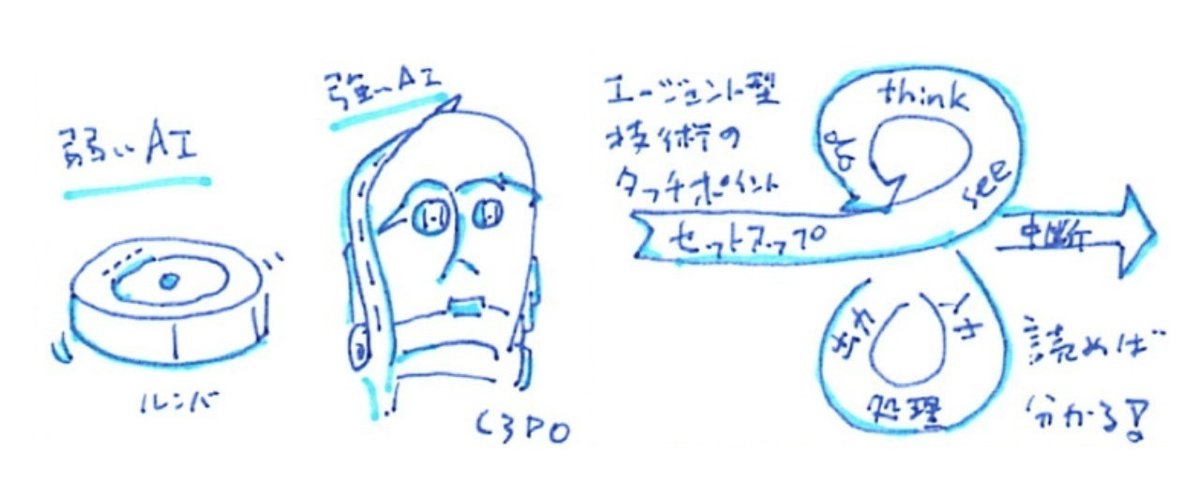
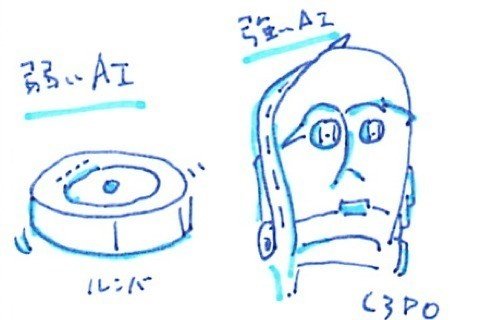
タイトルにある"弱いAI"は何かと言うと、用途を絞ってタスクを実行するAIのこと。ルンバとか、アルファ碁(AlphaGo)はこちら。
反対に"強いAI"は汎用AI。「スターウォーズ」のC3POとか「2001年宇宙の旅」のHALが挙げられます。シンギュラリティなどの問題で話題となるのは大体強いAIですが、実現するまであと20 - 40年くらいかかるとも言われています。
次にタイトルにあるエージェントとは何か?
例えばボタンを押すと、アルファベットをタイプしてくれるキーボードはツールだけれど、自動的に綴りを直してくれるチェッカーはエージェントとなります。その他にも、ユーザに合わせてFacebookのタイムラインを制御する機能や、古くは自動で室内の温度を一定に保つ機械式の暖房もエージェントといえるでしょう。
本書では現代におけるエージェント型技術を、次のようにまとめています。
- 永続性のあるソフトウェアである
- データの流れを監視しトリガーを見つける
- ユーザーの目的や好みに応じてタスクを遂行する
UI上のUXについてはだいぶ議論が進んでいるけれど、このような弱いAIにおける体験をどのように作っていくか、本書では事例を挙げながら様々な切り口で紹介しています。
ただ、この分野はまだ未開拓であり「エージェント型技術は(我々にとって)新しく、かつ前途有望なものであり、ひとつの研究分野を形成するのに十分な独自性がある」とも述べられていました。
以下、気になったポイントをイラストで

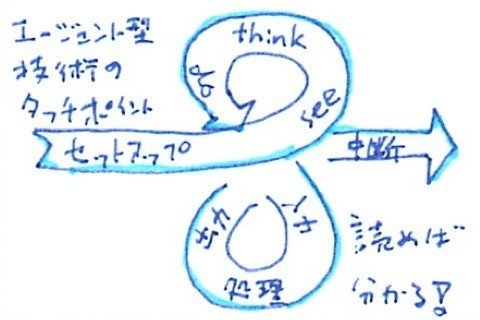
この図が要所で登場します。「結局のところ、テクノロジーは全てエージェントなのでは?」という気がしてしまいますが、本書では細かくエージェントを「アシスタント / 対話型エージェント(!)/ ロボット / ソフトウェアによるサービス / オートメーション技術」とは違うものとして定義づけています。
また、エージェントの開発において
セットアップの容易さと、タッチポイント(情報の伝達 / 軌道修正 / 進行の確認)での明確な情報提供
を重要なデザインポイントと挙げていました。

日常的に触っているサービスでも「弱いAIで実装するとしたら、どのようなエージェントが考えられる?」と考えてみるとが面白そうです。

システムのアルゴリズム理解が重要となっていく今後のUI/UXデザインにおいて、とても良い気づきを得られる本でした。
この著者による「SF映画で学ぶインタフェースデザイン アイデアと想像力を鍛え上げるための141のレッスン」という本もあるのですが、こちらも面白いのでオススメです。
この記事が気に入ったらサポートをしてみませんか?
